
My Role:
Information Architects, Interaction Designer
Teammates:
2
Duration:
Three Months
Sesame Workshop is an American non-profit organization which produce several educational children’s programs majorly for children in the pre-school ages, including the well-known Sesame Street. Its website introduces the mission and activities of the organization and contains some parenting and education notes. This project is to redesign Sesame Workshop’s website, including desktop and mobile. I worked with two teammates as manager of the team, working on the information architecture and interaction design.

Research for Understand Users
Interview and Observation are the two approaches used in this research.
I interviewed 4 participants (3 in-person and 1 through email), which explores users’ parenting methods, information consumption behaviors and preference as parents. I also conducted in-person observation with 3 participants, which focuses on how user navigate through the Sesame Workshop website and what their reactions are toward certain elements and content on the website. For some participants, I also observed their behaviors on the Sesame Street website, which has similar mission with Sesame Workshop while different visual style, and other websites related to child education favored by users.
Finding#1 Mission statement needs to be on the homepage
Looking for the mission statement or what the organization is doing is the first thing parents do when they go to a new non-profit organization website. They are looking for a short and concise explanation or a slogan, and they expect to see that on the homepage.
Finding#2 Parents are busy and they are looking for very useful and organized content
Parents don’t browse websites regularly because they are very busy, instead, they search for content with specific goals. For all information, they want them to be short and easy to learn. They are looking for content that are relevant to daily life or very educational, and they hope the information or events are well-organized so they can easily find what they want.
Finding#3 Parents would like to donate when they feel connected
Most parents are willing to donate to a non-profit organization, but only for the ones they feel connected or meaningful, such as what the organization do is related to their children. They also need more information, such as case studies and photos, to see what the organization has completed, who the team are and how it is related to them.
Problem: users don't know what the organization is doing; users don't find the content interesting or convincing for them to donate.
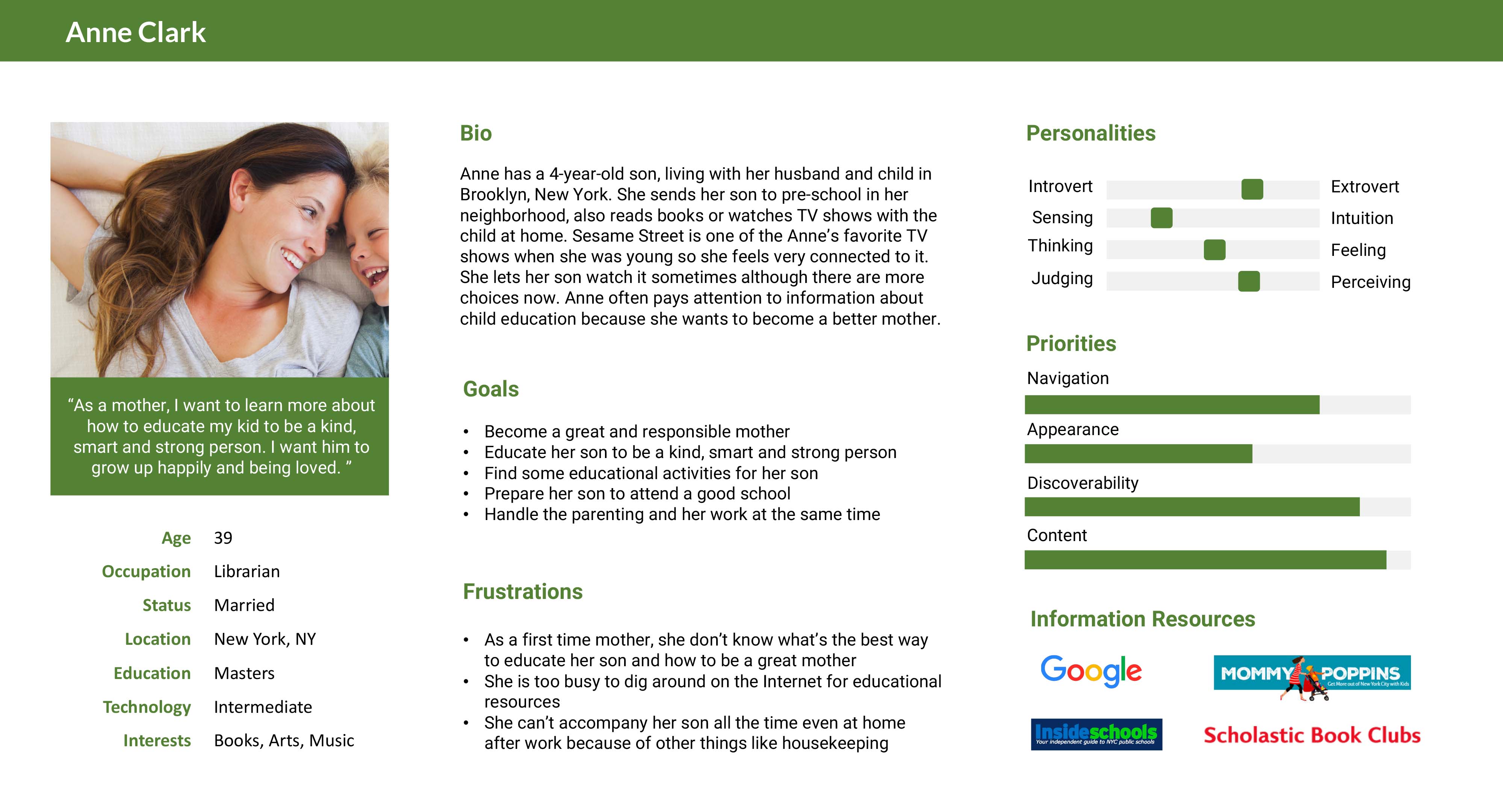
Primary User Persona
I created the persona based on the characteristics of the primary user group of Sesame Workshop – parents, which explains the major goals and frustrations of the user group, and their priorities of website content.

Structuring content
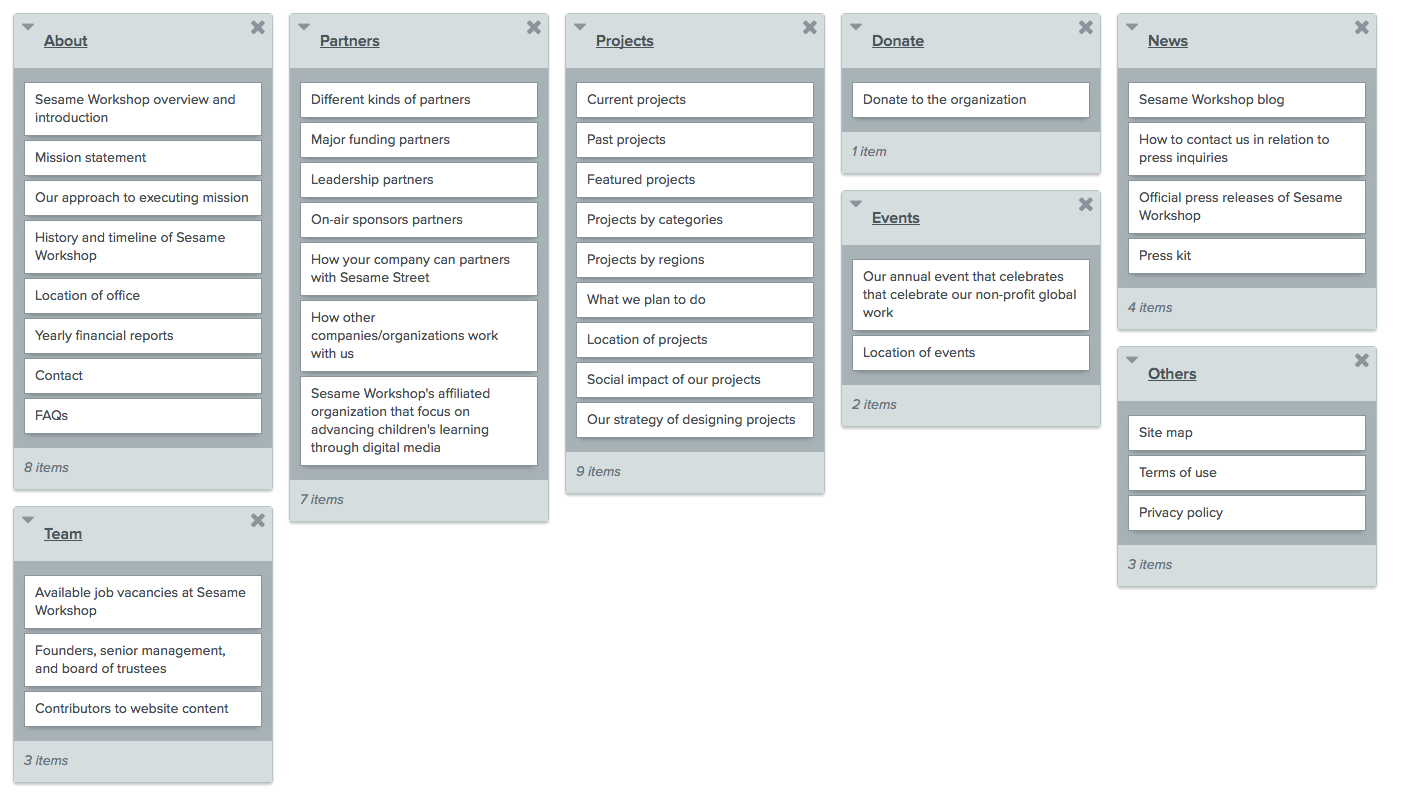
- Card Sorting -
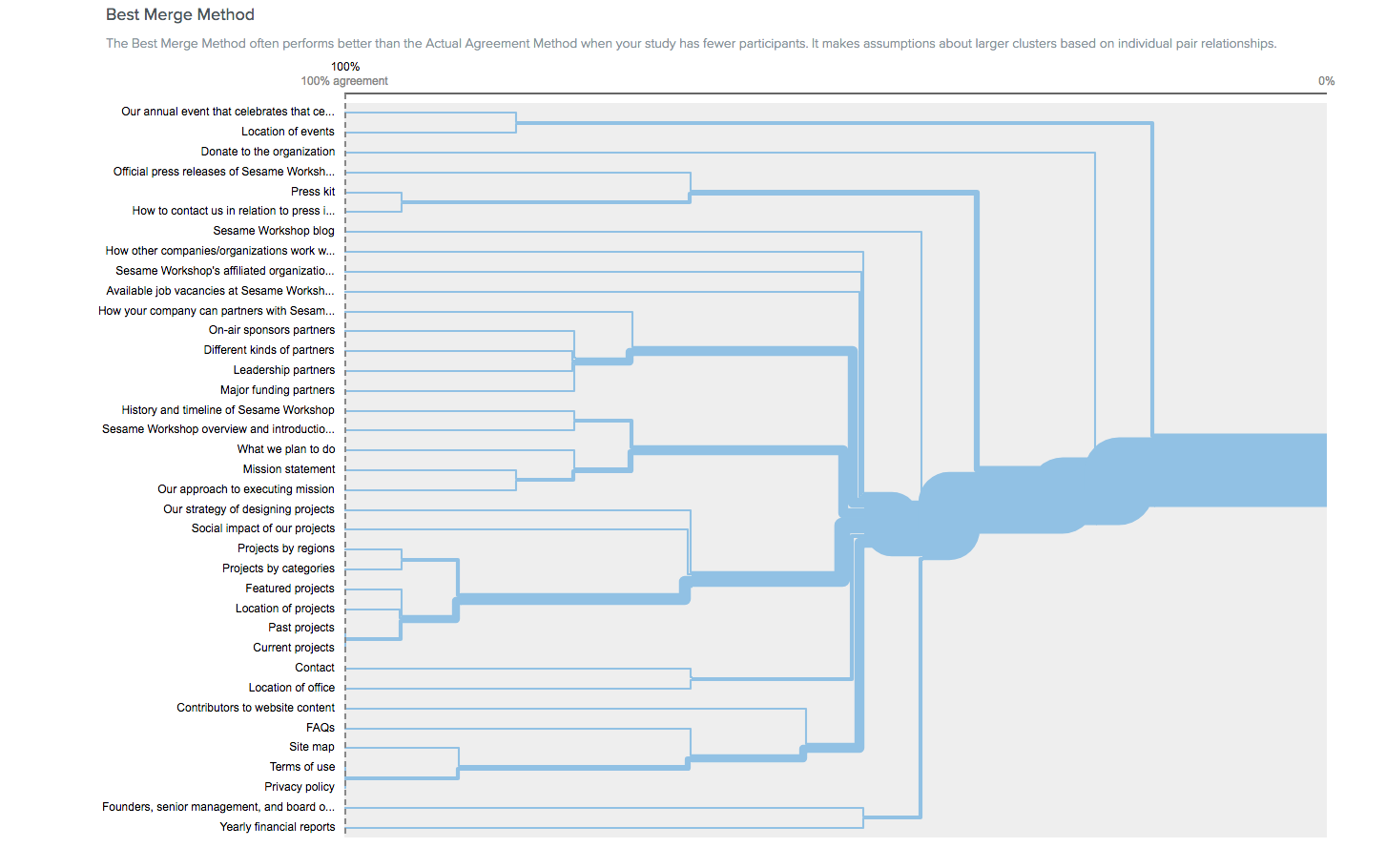
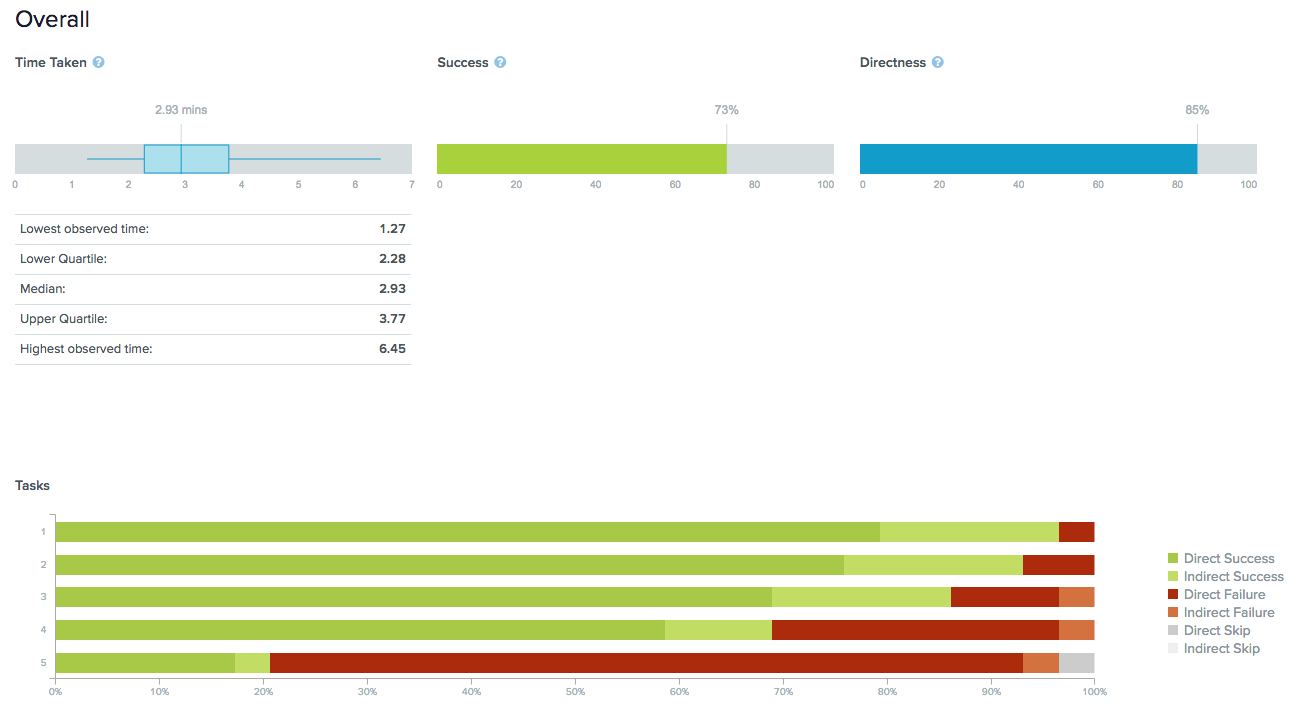
- Tree Testing -

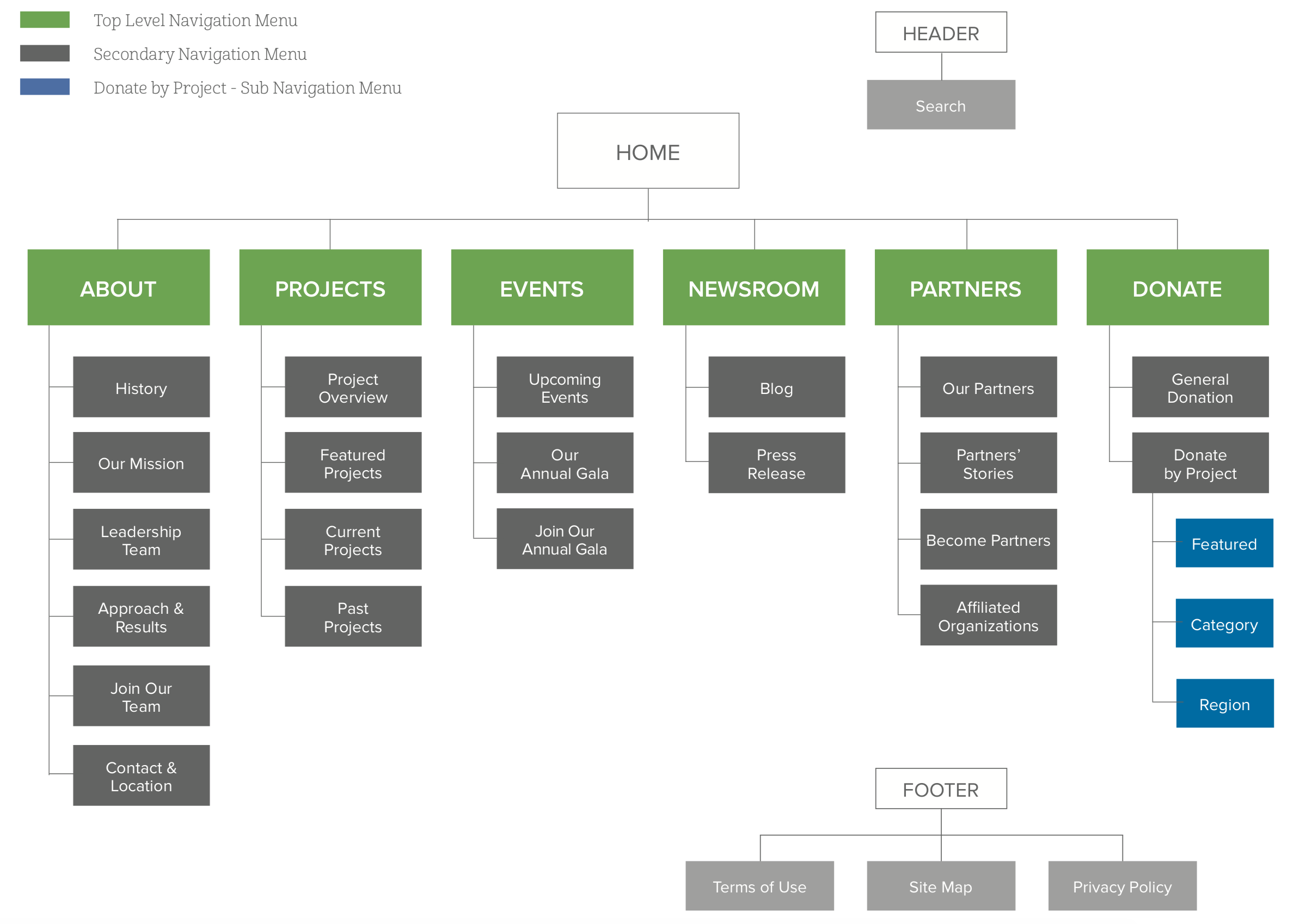
Site Map
Based on the analysis and findings of Card Sorting and Tree Testing, we proposed a new sitemap which helps users to discover website content and navigate information easier.

Competitor Analysis
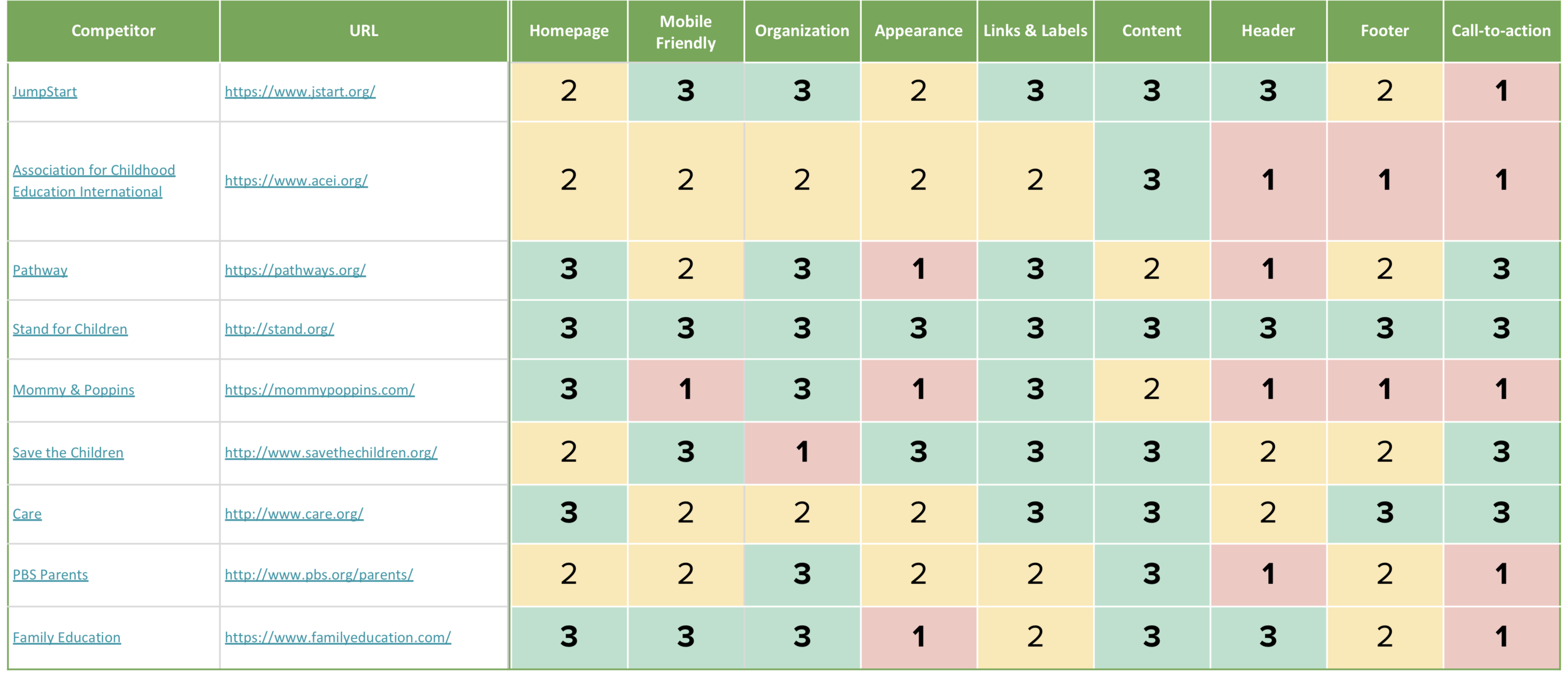
Before jumping into interaction and visual design, we conducted a competitive analysis which includes nine sites with a mix of direct and indirect competitors. Our goal is to analyze and collect a visual library that includes methods that show how both types of competitors organize and present their information. Bigger, well-known groups’ sites gave us insight into organizing larger amounts of information.
The site map that we developed for Sesameworkshop.org, as well as measures like appearance and mobile-friendliness, helped to determine the dimensions for the rating matrix. The matrix rates nine dimensions per each competitor. We assigned a grade of 1, 2, or 3 to each dimension, 3 being the best possible rating and 1 being the lowest score. Besides rating the dimensions, we compiled summaries, structures, and components from the sites that will serve as guides.
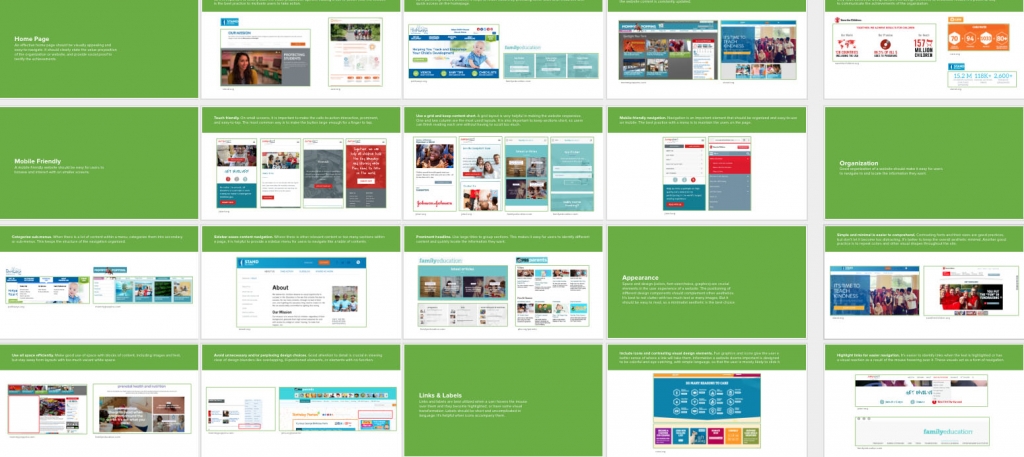
- Major Findings -
Homepage:
- Tell users the mission
- Offer some useful tools
- Display what’s new
- Show the number
Mobile Friendly:
- Touch friendly
- Use grid, keep content short
- Mobile-friendly navigation
Organization:
- Categorize sub-menus
- Add sub-navigation to sidebar
- Prominent headline
Appearance:
- Simple and minimal
- Use space efficiently
- Avoid perplexing design
Links & Labels:
- Include icons, visual elements
- Highlight links for navigation
- Use internal links
Content:
- Provide the statistics
- Suggested articles and info
- Display current initiatives
Header:
- Keep it simple
- Donate button
- Search functionality
Footer:
- Summary of site’s content
- Social links and certificate
- Donate & Newsletter signup
Call-to-Action:
- A layout with hierarchy
- Impactful imagery
- Prominent button
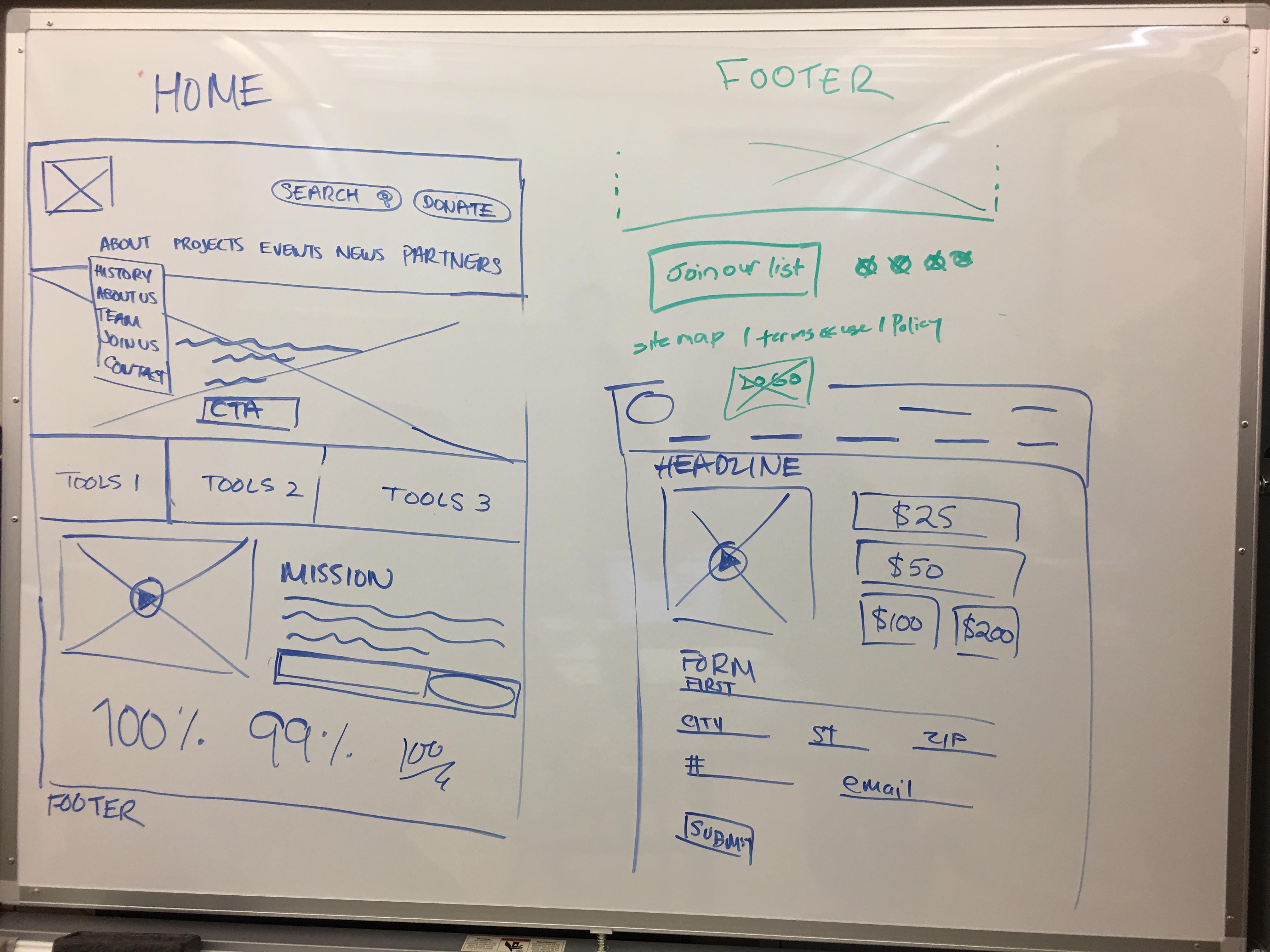
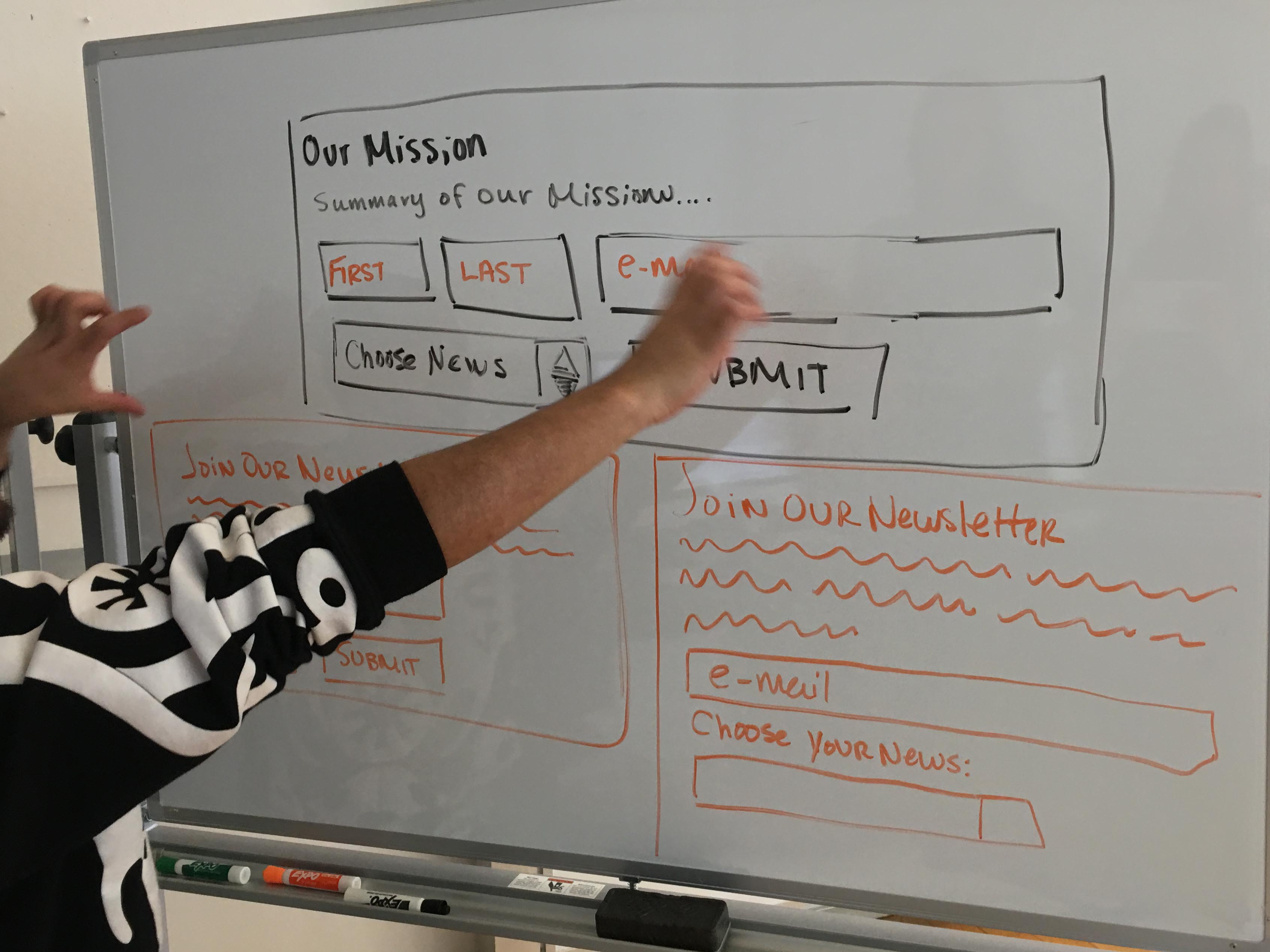
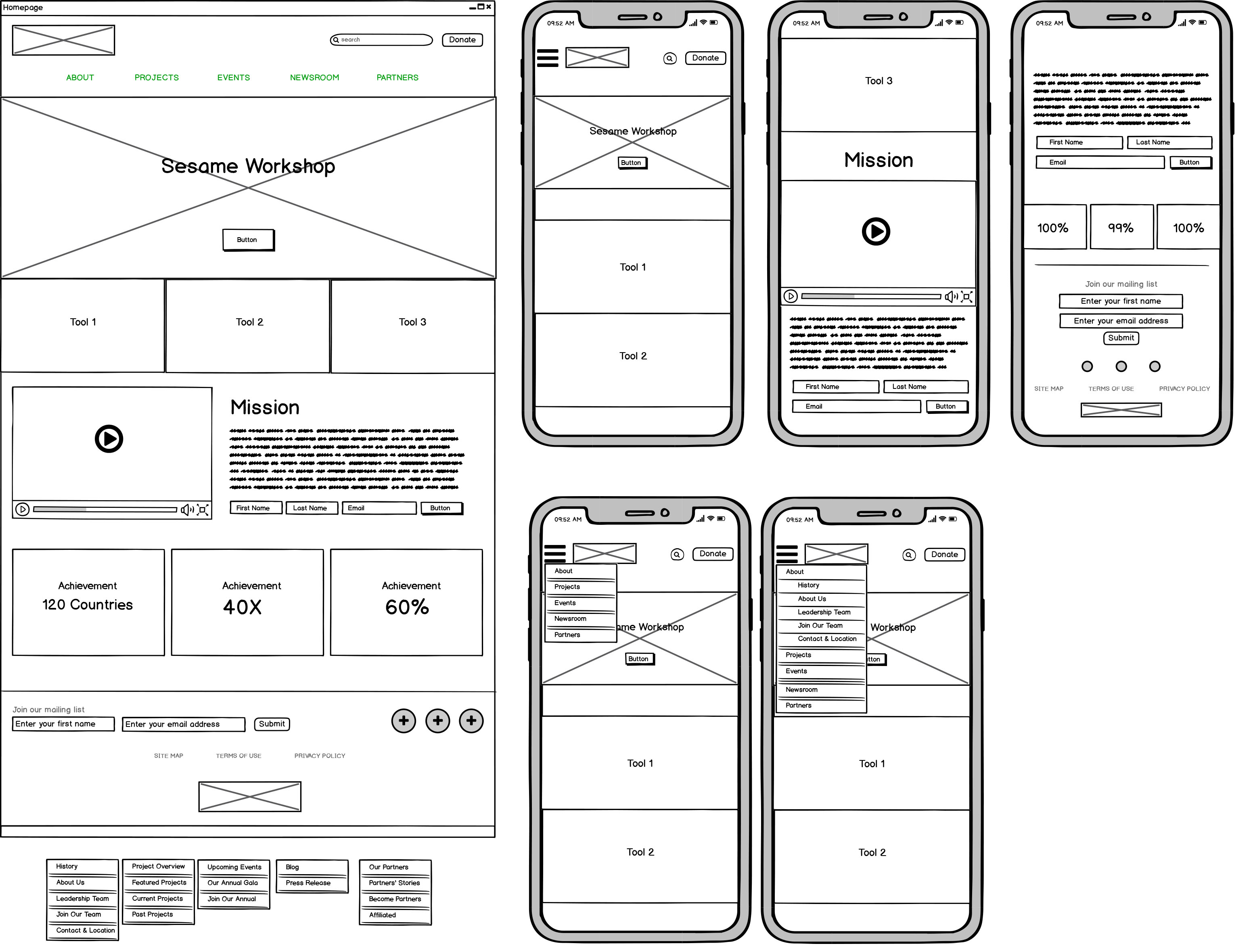
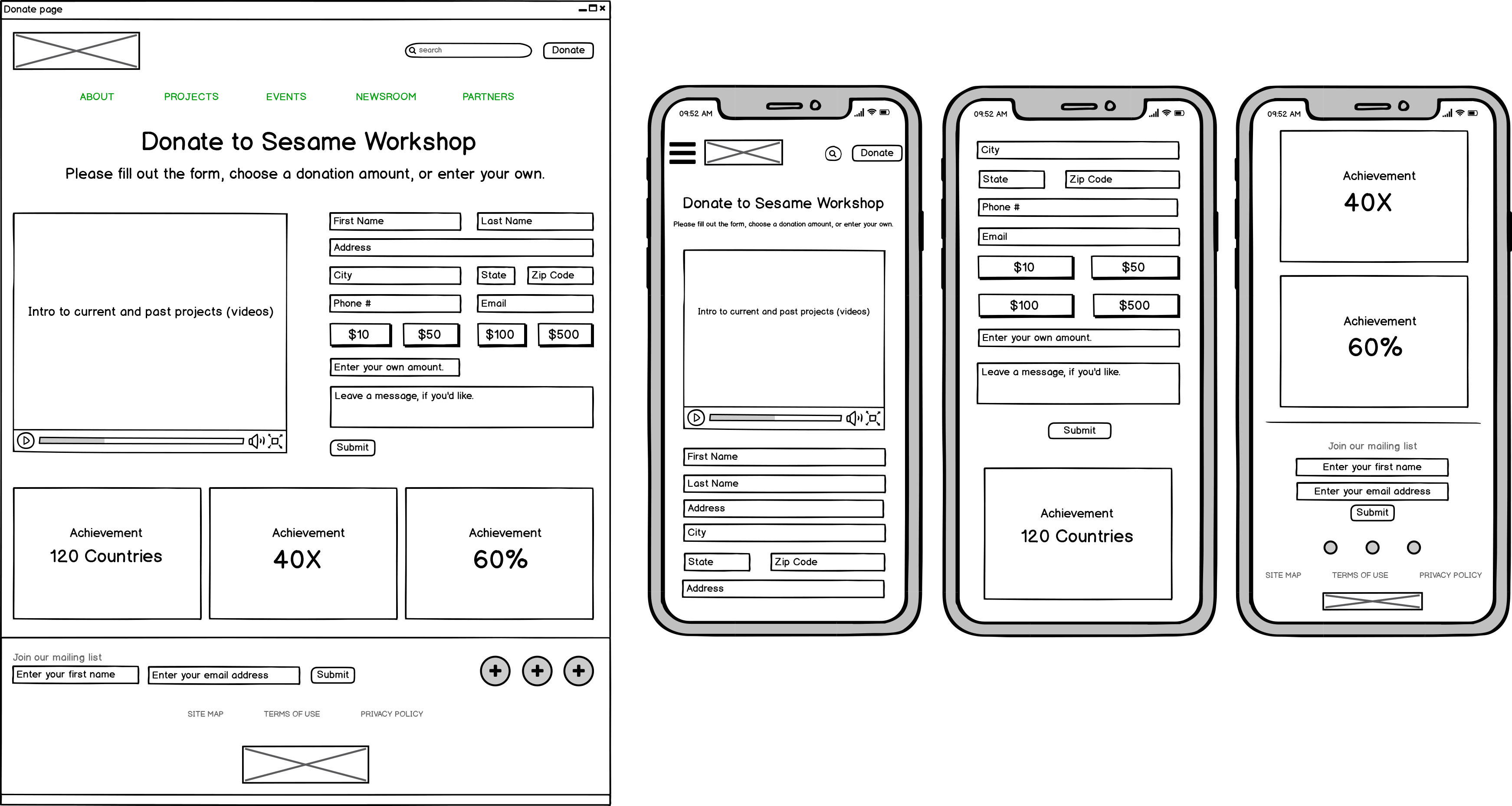
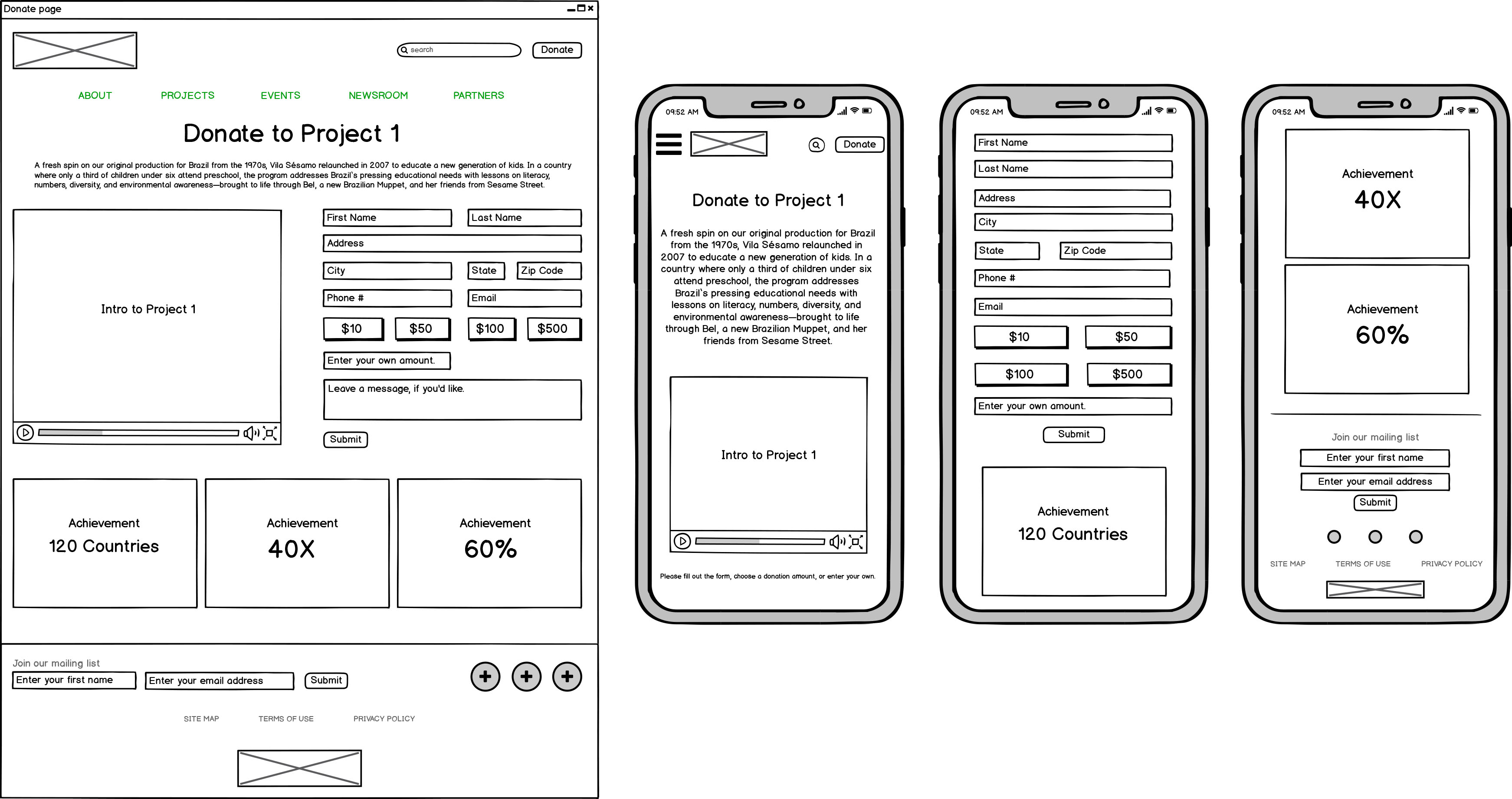
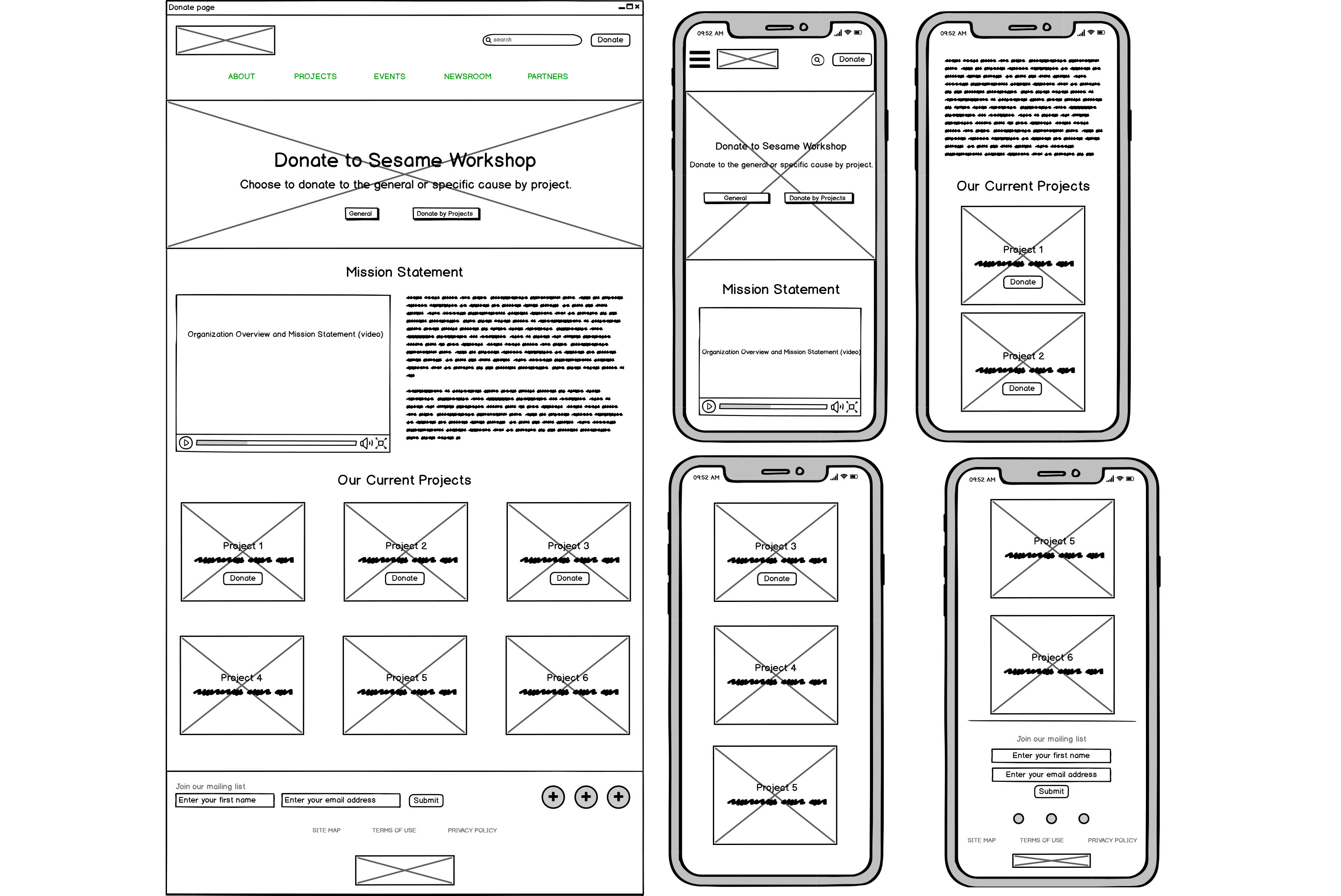
Low-fi Prototype
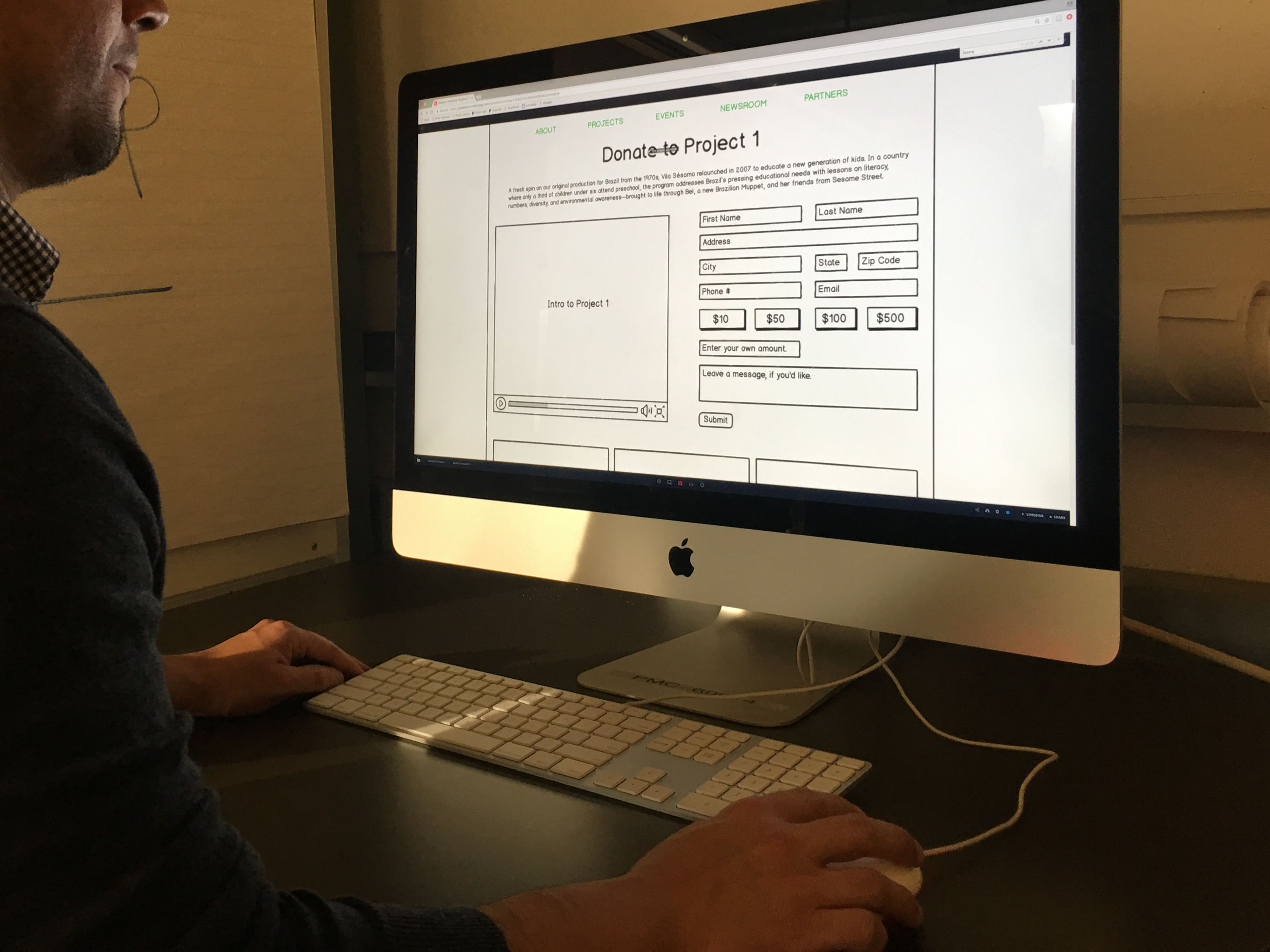
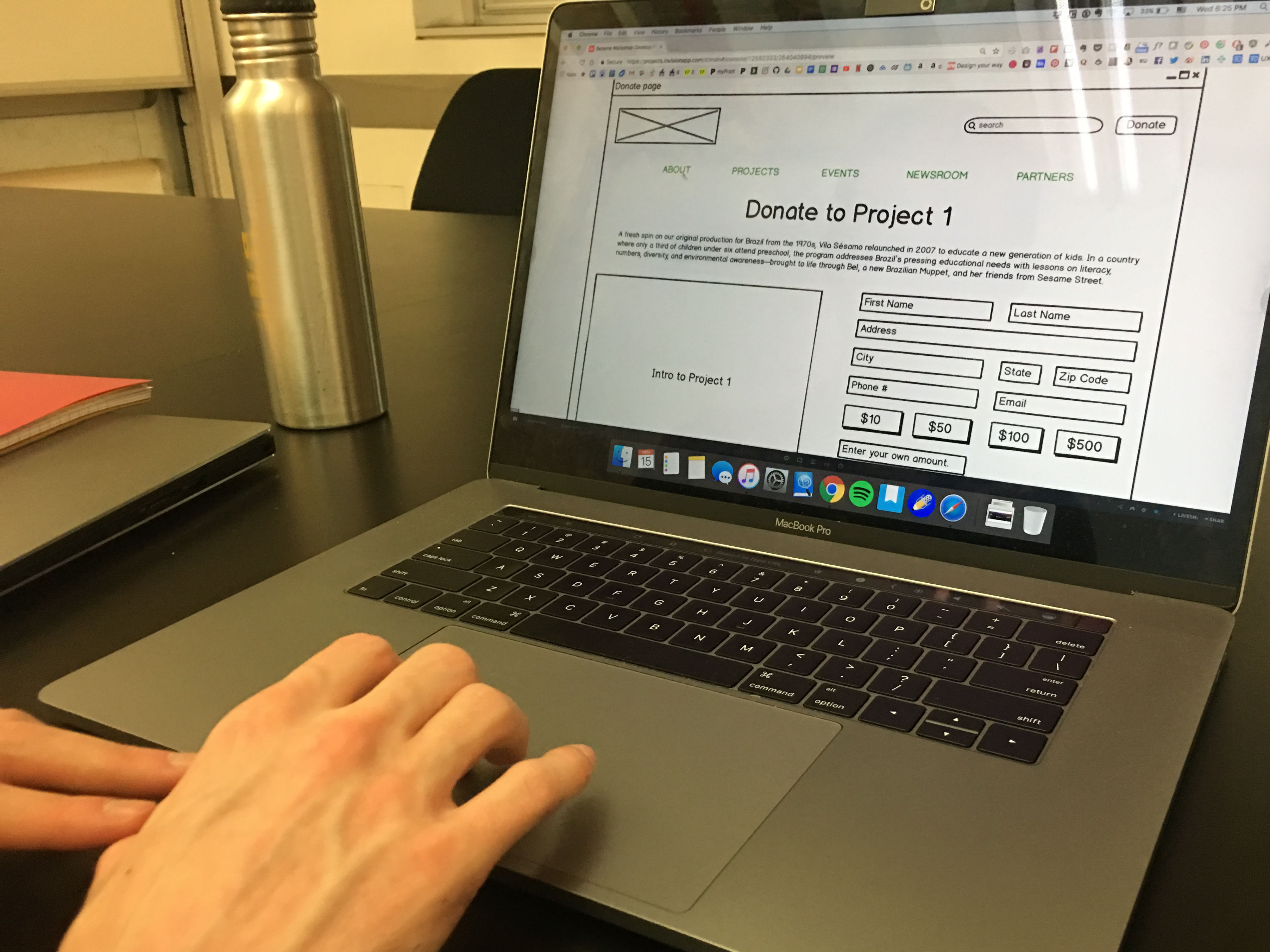
We created low-fidelity prototypes for both desktop and mobile of SesameWorkshop.org with paper, whiteboard and Balsamiq, focusing on the user flow of donation.







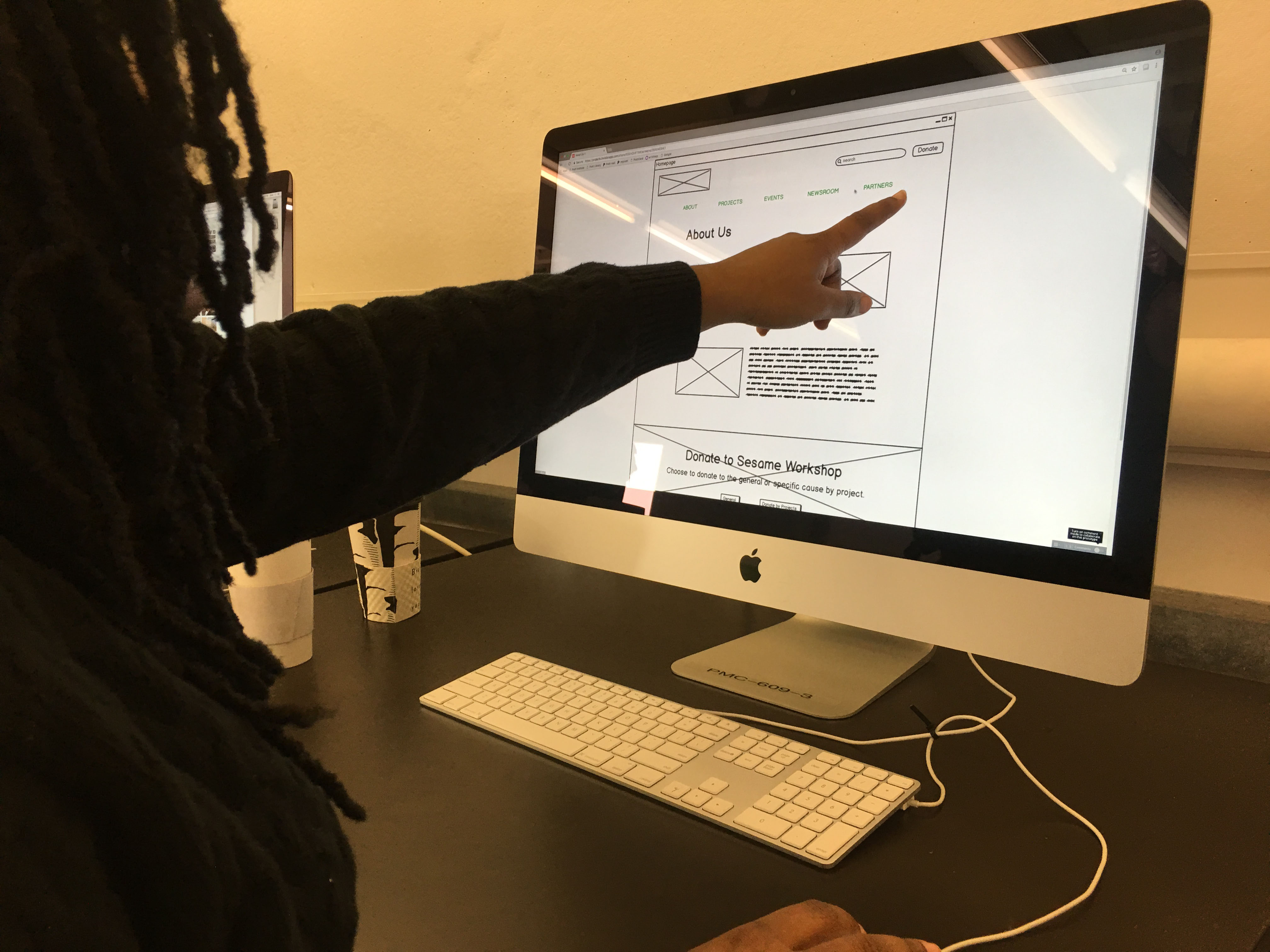
- Prototype Evaluation -
Then we tested the prototypes with actual users. The team conducted a pilot test with an user together and each member conducted with 2 additional users individually (7 in total).




- Major Findings -
Finding#1 Text on mobile menu is too small and some users didn’t notice sub-menus under primary menu
Generally, users like the location and structure of the menu on the mobile website, but some of them mentioned the text is a little too small. Besides, some users didn’t realize when they click the menu, there are sub-menus under each primary menu. To solve the issues, the text within the menu needs to be enlarged. Signifiers, such as arrow or triangle, need to be added to the menu to inform users there are sub-menus.
Finding#2 The “Donate” button in the header is not prominent enough
Some users neglected the “Donate” button in the header, because there is no color in the wireframe, and also because the size of the button is not big enough. Since donation is one of the major goals of a non-profit organization website, it needs to be more prominent while not intrusive. To solve the problem, the button should be enlarged and colored on the actual website. An additional calls-to-action can also be added to the middle or bottom part of the relevant pages.
Finding#3 Some pages have too much text and few images
Users complained about too much text on certain pages, such as the history page on the desktop, and the “past projects” section on mobile. Users prefer to see images to read text. They even expect to see image on each screen on mobile. To improve the experience, more images or visual elements need to be placed on the website. For example, using timeline and photos to show the history, and trying to add visual elements to each section of the mobile.
#4 User wants to see achievements before donating form on mobile
When deciding donation, users prefer to see the achievements of the organization first. Currently, the statistics of achievement is placed under the intro video of current and past projects and the donate form. Users can see the achievement on the desktop without problem, but they need to intentionally scroll down to see on mobile. To be more persuasive, the statistics could be lifted above the donate form or added as a short introduction under the “Donate to Sesame Workshop” title to save space.
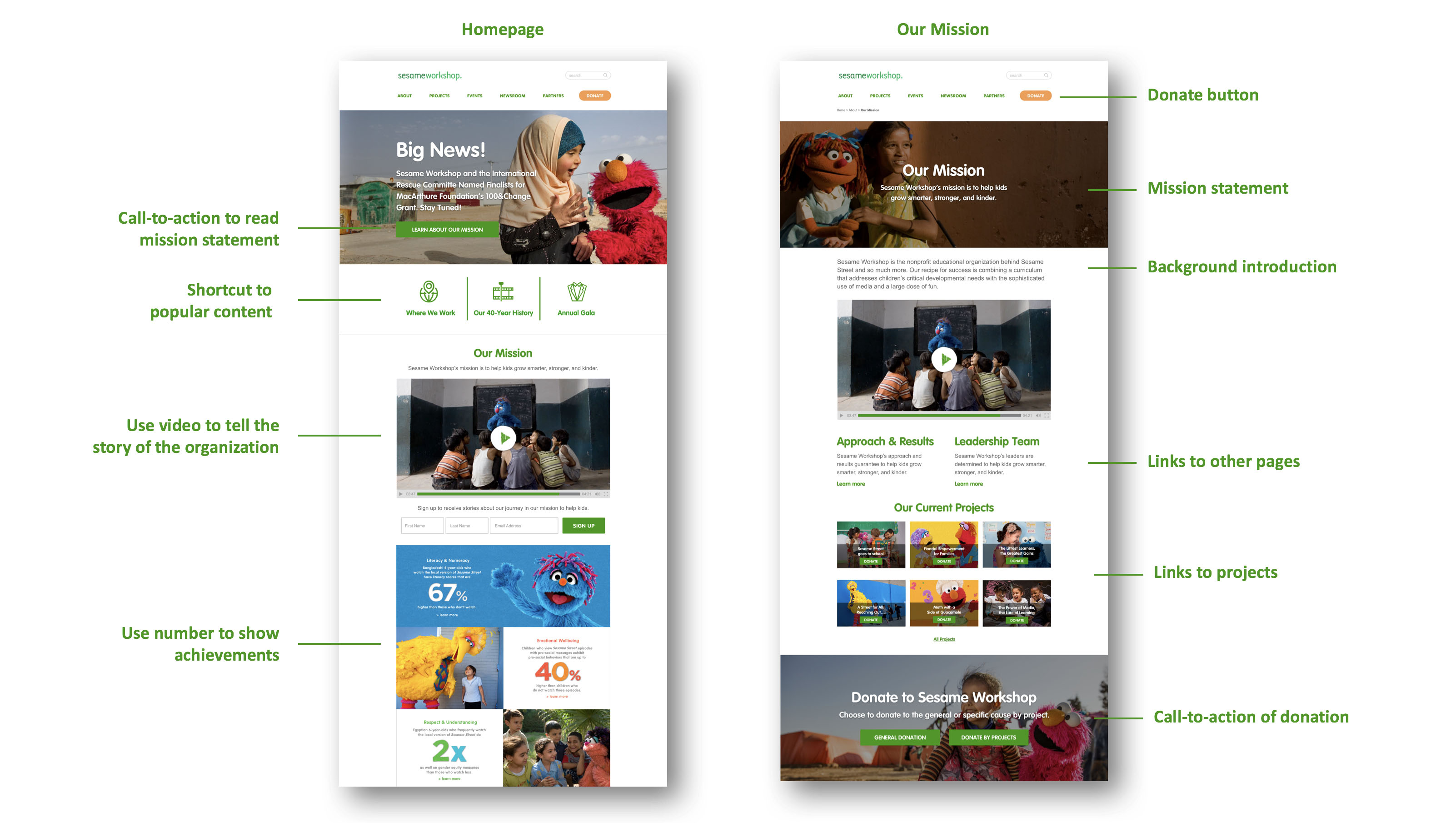
High-fi Prototype
We further created the high-fi prototypes for both desktop and mobile. Locating mission statement and make donation are the two user flows we focused.
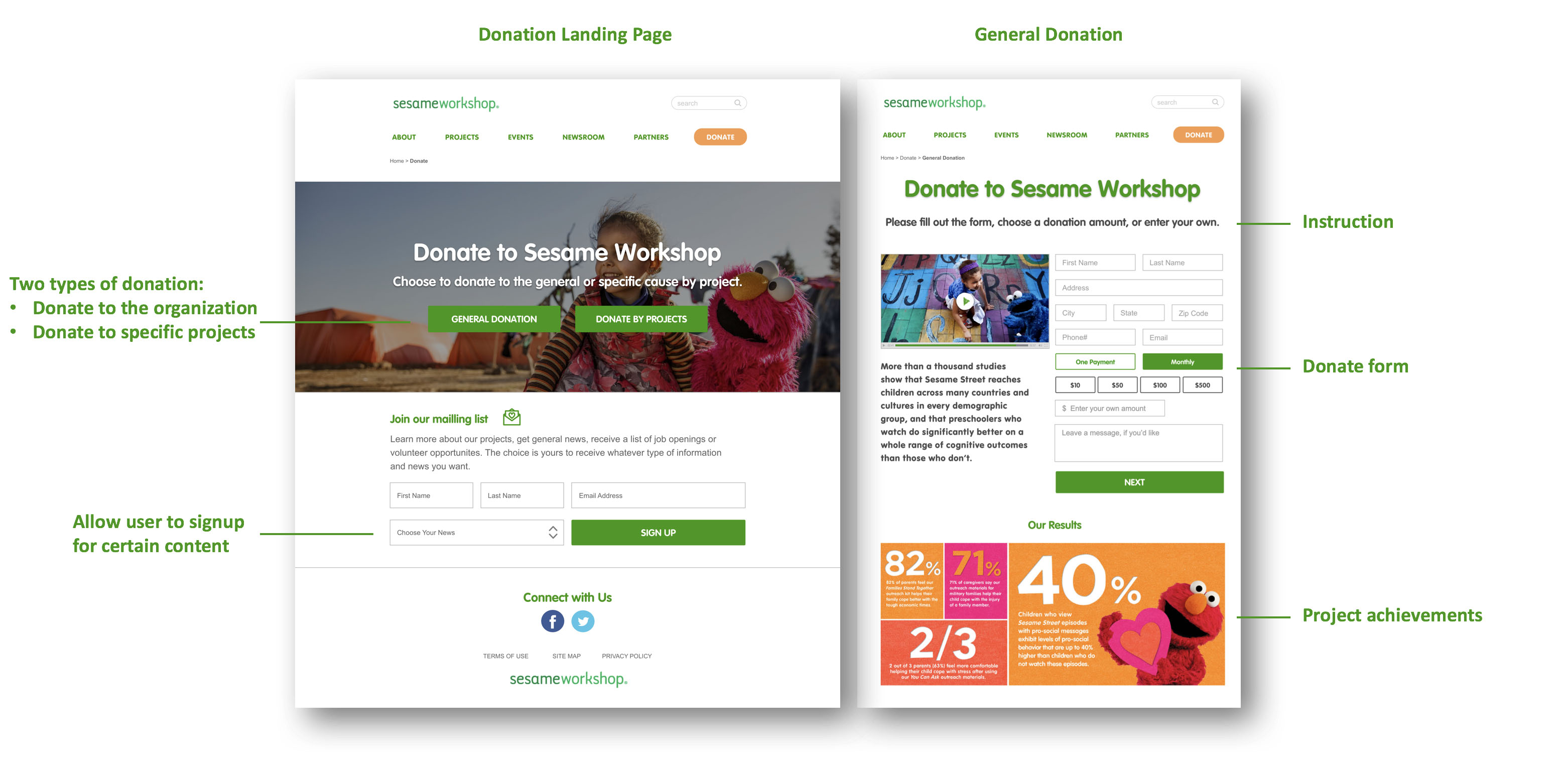
On homepage, we place the call-to-action of learning about the mission statement of Sesame Workshop on the hero image, which directs users to the “Our Mission” page where they can watch videos and see links to other information about the organization and current projects. We also list some shortcuts to some popular content (identified by user testing of lo-fi prototypes) and the statistics of achievements to inform users more about the organization on the homepage.

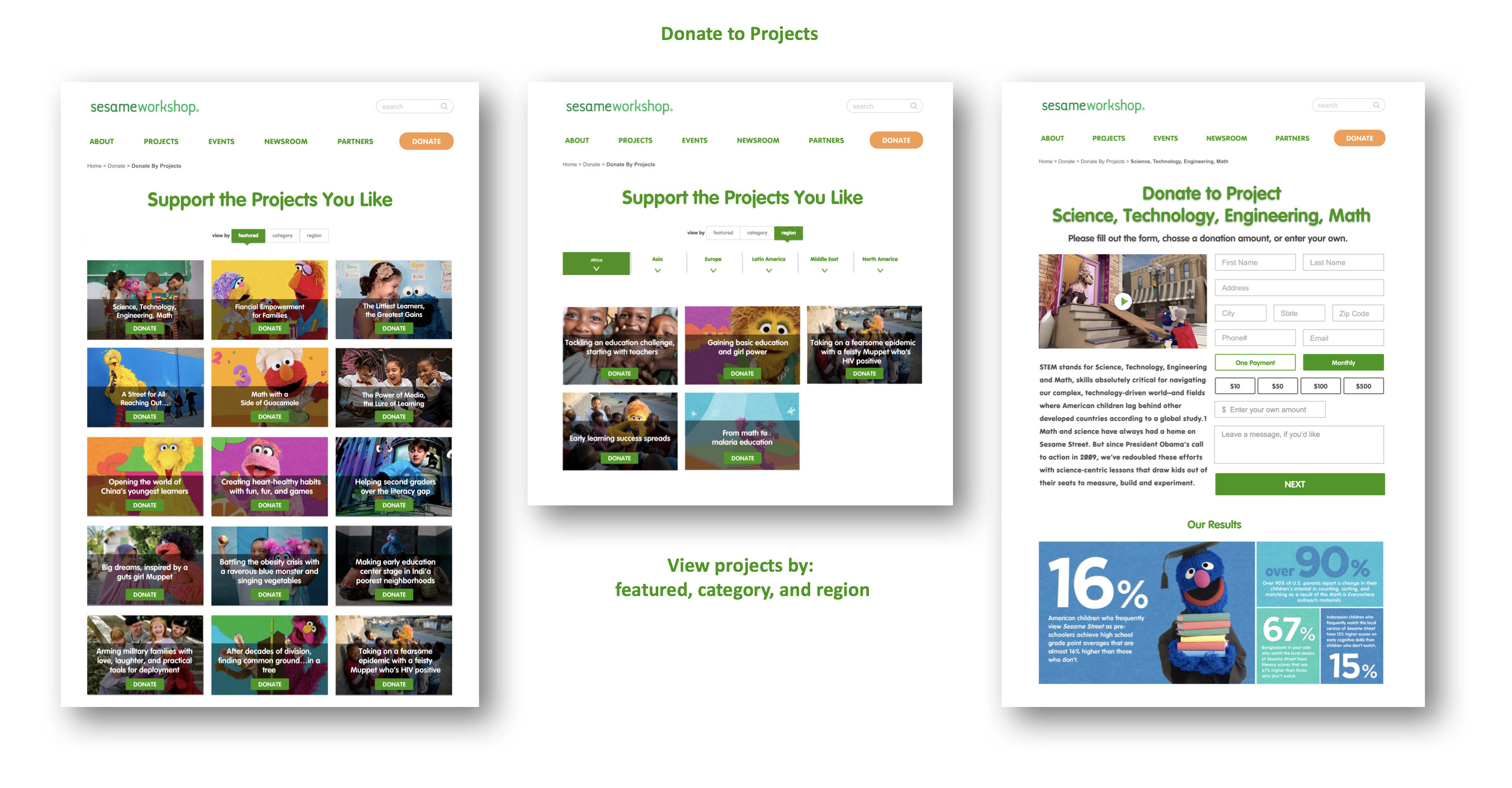
Instead of just “donation”, we proposed to allow users to donate to projects, because users would like to know what kind of influences they are making before donating and want more transparency. To be more persuasive, on the donation page, either “General Donation” or “Donate to Projects”, there are videos, introduction and results telling users what they are donating to.


For mobile, we focused on keeping content and appearance consistent with desktop experience and optimize the navigation and layout for small screen.
Conclusion
The design process for this project includes a lot researches which inform us how users think and what users like. Understanding users should always the first step for interaction design. With the research insights and user feedback, we are much more confident about our design decision. The high-fi prototypes are an example of how we can help the SesameWorkshop.org better achieve its goals. We focused on telling the stories of the organization and optimize the donation process in this project. There are other parts of the website could also be improved, such as the partner and volunteer acquisition. Furthermore, the mobile experience of browsing projects can also be further improved with the goal of avoiding too much scrolling.